
※본 포스팅은 개인 학습을 목적으로 작성된 것이므로 정확하지 않은 정보가 포함되어 있을 수 있음을 참고 부탁드립니다.
1) forEach
forEach는 배열 요소를 하나씩 탐색하면서, 탐색 할 때 마다 callback 함수를 반복 호출
a=[10, 11, 12, 13, 14, 15];
a.forEach(function(v,i){ // 인자로 꼭 2개 넘겨야함 (v: value, i: index) *변수 이름은 원하는대로
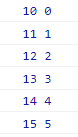
console.log(v, i);
});
// 강사님이 생각하는 forEach function 내부
// function forEach(predicate, thisArg) {
// for(let i=0; i < a.length; i++) {
// predicate(a[i], i);
// }
// }
a = [10, 11, 12, 13, 14, 15];
a.forEach(function(v,i){
console.log(v, i, this);
// 이 부분은 forEach 함수 내부가 아닌 callback 함수의 내부
}, [1, 2]); // 두 번째 인자로 [1,2] -> thisArg로 넘어감 (callback함수 내부에 사용되는 this에 bind)
2) map
// 강사님 뇌피셜 map 함수 내부
// function map(predicate, val) {
// let list = [];
// for(let i = 0; i < a.length; i++) {
// list.push(predicate(a[i], i)); // 20번 라인에서 return된 값을 원소로 하는 새로운 배열 생성
// }
// return list;
// }
a = [10, 11, 12, 13, 14, 15];
let answer=a.map(function(v,i){ // 새로운 배열을 생성해서 answer 에 넣어줌
return v*v;
}, [1, 2]); // thisArg 로 넘어감
console.log(answer);

*map은 새로운 배열도 원본 배열의 길이와 동일하다. 때문에 if (v % 2 == 0) 즉 짝수인 원소만 return 하라고 했지만, 실제로는 [짝수 원소만 출력 요청 시 출력 결과] 처럼 출력된다.
-> 위의 코드에서 list.push(predicate(a[i], i)); 부분에 return 받는 값이 없기 때문에 undefined 를 push함
a = [10, 11, 12, 13, 14, 15];
let answer=a.map(function(v,i){ // 새로운 배열을 생성해서 answer 에 넣어줌
if ( v % 2 == 0) {
return v;
}
}, [1, 2]); // thisArg 로 넘어감
console.log(answer);

3) filter
*filter 는 map 과 다르게 새로운 배열의 길이가 원본 배열의 길이와 달라도 된다.
// function filter(predicate, thisArg) {
// let list=[]; // 새로운 배열을 return
// for(let i=0; i < a.length; i++) {
// if (predicate(a[i], i)) {
// list.push(a[i]); // true 일 때
// }
// }
// return list;
// }
a = [10, 11, 12, 13, 14, 15];
let answer=a.filter(function(v,i){
return v % 2 == 1;
});
console.log(answer);

4) reduce
// 강사님 뇌피셜 reduce 함수 내부
// function reduce(predicate, val) {
// let result = val; // val의 값 받음
// for(let i = 0; i < a.length; i++) {
// if (predicate(a[i], i)) {
// result = predicate(result, a[i]); // 누적 값과, 해당 값 ex) 21, 12
// }
// }
// return result;
// }
a = [10, 11, 12, 13, 14, 15];
let answer=a.reduce(function(acc,v){
return acc+v; // 21+12
}, 0); // 0은 acc의 초기 값
console.log(answer); // 배열 a의 합계 출력

'Programming Language > JavaScript' 카테고리의 다른 글
| 코어 자바스크립트 | 자바스크립트 기본 1 (0) | 2022.04.14 |
|---|---|
| 코어 자바스크립트 | 소개 (0) | 2022.04.14 |
| [JavaScript] JS에서의 배열은 배열이 아니다? (0) | 2022.02.05 |
| [JavaScript] charAt(), charCodeAt(), String.fromCharCode() (0) | 2022.02.01 |
| [JavaScript] 생활코딩 - 실습1 (0) | 2021.06.28 |



